2025-12-15 05:47:49 PM
3 minutes readPublished: 2025-07-01 06:53 PM
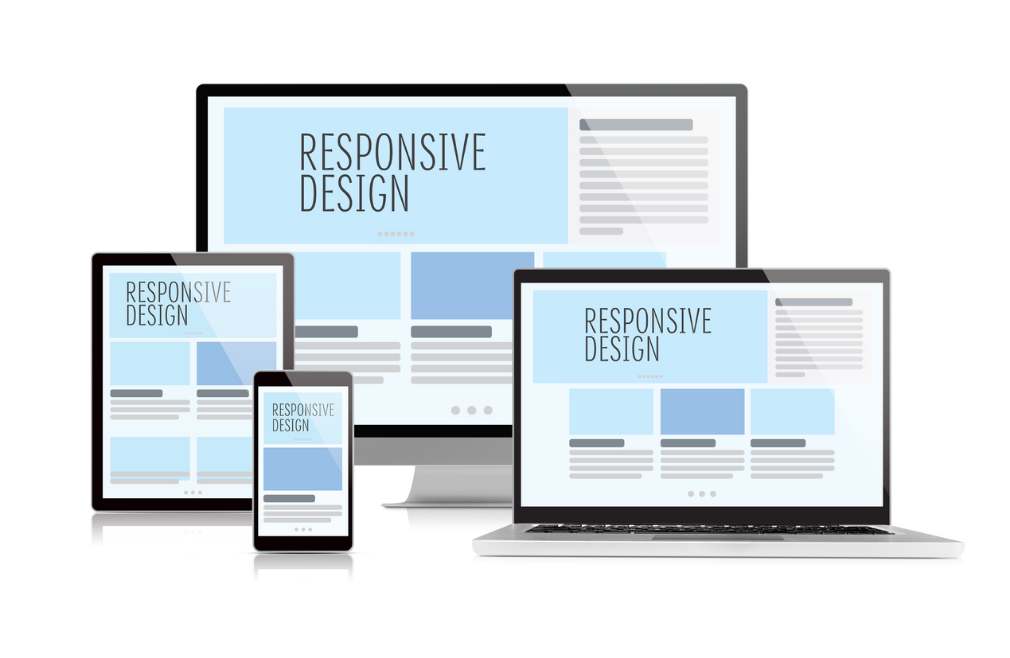
What Is Responsive Design? 10+ Reasons Why It’s Essential for Every Modern Website
What is responsive design? Responsive design ensures your website adapts smoothly to all devices—desktops, smartphones, tablets, and more. In this article, we explain the meaning of responsive, why it’s critical for modern web development, and how it affects user experience, SEO, and conversions. Whether you're a beginner learning frontend or a business optimizing your website for mobile users, responsive design is the foundation. You'll learn how it works, the difference between responsive, adaptive, and mobile versions, and practical tools for implementation. From media queries to grid systems and mobile-first approaches, this is a comprehensive yet easy-to-follow guide for developers and marketers alike. Stop losing traffic from non-optimized mobile pages. Start building websites that work everywhere, every time.

what is responsiveresponsive design explainedresponsive websitemobile responsive layoutresponsive web developmentimportance of responsive websitesresponsive vs adaptivefrontend responsive designresponsive layout techniquesmedia queries responsivemobile-friendly websiteresponsive web examplesresponsive web best practicesresponsive definition in webhow to build responsive websitesbenefits of responsive designresponsive design html csswhat is responsive layout